做完 Facebook 與 Google 第三方登入,基本上 Github 或者 其他第三方登入基本上大同小異。
安裝 Laravel 6.x LTS 及 Authentication
參考官方網站步驟建立
composer create-project --prefer-dist laravel/laravel githubAuth "6.*"
composer require laravel/ui "^1.0" --dev
php artisan ui vue --auth
npm install && npm run dev
安裝 laravel/socialite
composer require laravel/socialite修改 config/app.php
# providers 加入
Laravel\Socialite\SocialiteServiceProvider::class,
# aliases 加入
'Socialite' => Laravel\Socialite\Facades\Socialite::class,修改 config/services.php,加入 Github
'github' => [
'client_id' => env('GITHUB_CLIENT_ID'),
'client_secret' => env('GITHUB_CLIENT_SECRET'),
'redirect' => env('GITHUB_REDIRECT'),
],建立 SocialAuthGithubController 控制器
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Socialite;
use App\Services\SocialGithubAccountService;
class SocialAuthGithubController extends Controller
{
/**
* Create a redirect method to github api.
*
* @return void
*/
public function redirect()
{
return Socialite::driver('github')->redirect();
}
/**
* Return a callback method from github api.
*
* @return callback URL from github
*/
public function callback(SocialGithubAccountService $service)
{
$user = $service->createOrGetUser(Socialite::driver('github')->user());
auth()->login($user);
return redirect()->to('/home');
}
}
修改 route/web.php 新增
Route::get('/redirect', 'SocialAuthGithubController@redirect');
Route::get('/callback', 'SocialAuthGithubController@callback');建立 Model 及 修改相關檔案
php artisan make:model SocialGithubAccount -m修改 app/SocialGithubAccount.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class SocialGithubAccount extends Model
{
protected $fillable = ['user_id', 'provider_user_id', 'provider'];
public function user()
{
return $this->belongsTo(User::class);
}
}
修改 create_social_google_accounts_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateSocialGithubAccountsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('social_github_accounts', function (Blueprint $table) {
$table->integer('user_id');
$table->string('provider_user_id');
$table->string('provider');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('social_github_accounts');
}
}
修改完成後執行 php artisan migrate:refresh 將資料庫建立起來。
新增 app/Services 目錄及 SocialGithubAccountService.php
<?php
namespace App\Services;
use App\SocialGithubAccount;
use App\User;
use Laravel\Socialite\Contracts\User as ProviderUser;
class SocialGithubAccountService
{
public function createOrGetUser(ProviderUser $providerUser)
{
$account = SocialGithubAccount::whereProvider('github')
->whereProviderUserId($providerUser->getId())
->first();
if ($account) {
return $account->user;
} else {
$account = new SocialGithubAccount([
'provider_user_id' => $providerUser->getId(),
'provider' => 'github'
]);
$user = User::whereEmail($providerUser->getEmail())->first();
if (!$user) {
$user = User::create([
'email' => $providerUser->getEmail(),
'name' => $providerUser->getName(),
'password' => md5(rand(1, 10000)),
]);
}
$account->user()->associate($user);
$account->save();
return $user;
}
}
}
修改 login 視圖,新增一個按鈕
<div class="form-group row">
<div class="col-md-6 offset-md-4">
<div class="form-group">
<div class="col-md-8 col-md-offset-4">
<a href="{{url('/redirect')}}" class="btn btn-secondary">Login with Github</a>
</div>
</div>
</div>
</div>到 https://github.com/settings/developers 建立 OAuth App 取得 APP_ID及 APP_SECRET,並修改 .env 檔案,新增 Github 相關設定

GITHUB_CLIENT_ID= 到 https://github.com/settings/developers 取得
GITHUB_CLIENT_SECRET= 到 https://github.com/settings/developers 取得
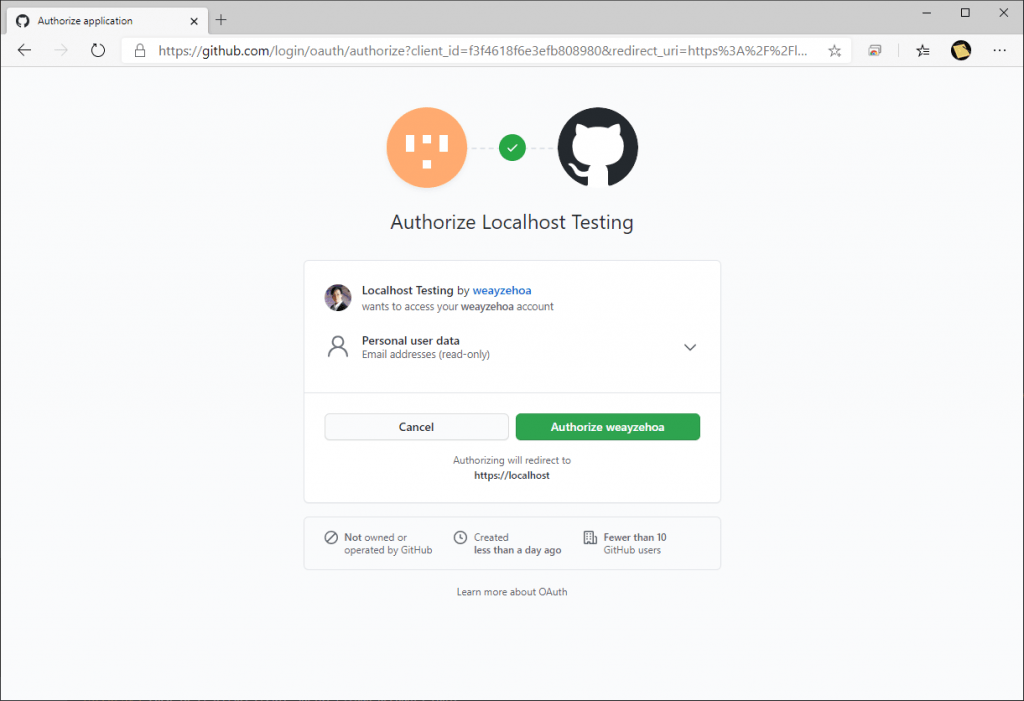
GITHUB_REDIRECT=https://localhost/callback測試



成品同步放在我的 GitHub 上.