表單驗證在開發網站時很常用到,前端做了驗證後端沒做,不然就是後端做了,前端也做了,但是兩邊驗證的規格不同,之前就碰到在後端限制30個字結果在前端限制50個字,搞得客戶輸入資料怎樣都輸不進去的窘境。直接跟後端共用同一個規則這樣就一勞永逸!! 就不會改了前面忘記後面或者改了後面忘記前面。
proengsoft/laravel-jsvalidation
安裝
# 安裝套件
composer require proengsoft/laravel-jsvalidation
# 產出設定檔及jsvalidation.js
php artisan vendor:publish --provider="Proengsoft\JsValidation\JsValidationServiceProvider"
設定
修改 config/jsvalidation.php,若是使用 Bootstrap 4 的要將 ‘view’ => ‘jsvalidation::bootstrap’ 改成 ‘view’ => ‘jsvalidation::bootstrap4’
使用前
在視圖開頭要先引進,JQuery 及 jsvalidation.js,JQuery 必須放在 jsvalidation.js 之前。
{{-- Jquery Validation Plugin --}}
<script src="{{ asset('plugins/jquery/jquery.min.js') }}"></script>
<script src="{{ asset('vendor/jsvalidation/js/jsvalidation.js')}}"></script>在表單的視圖加上下面這段,#myform 是表單的 ID 名稱,也可以不打,會以該視圖第一個表單當作驗證表單。
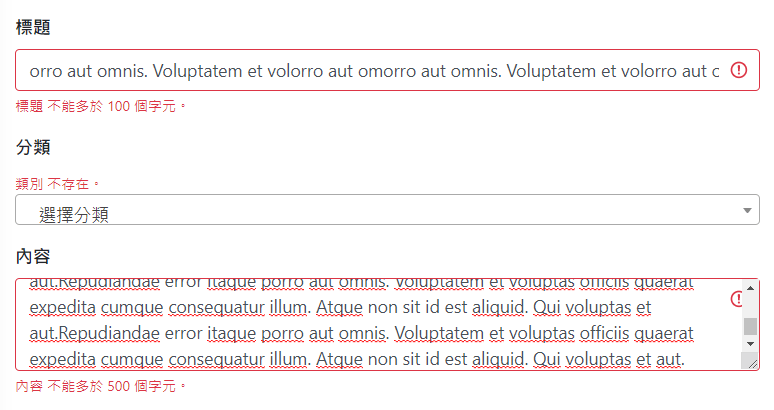
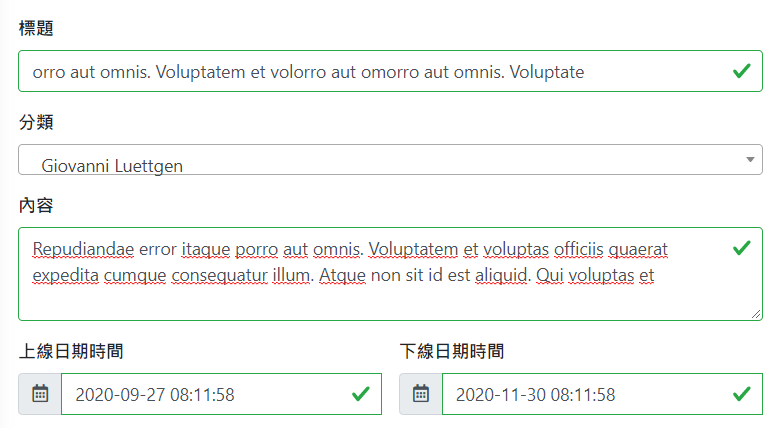
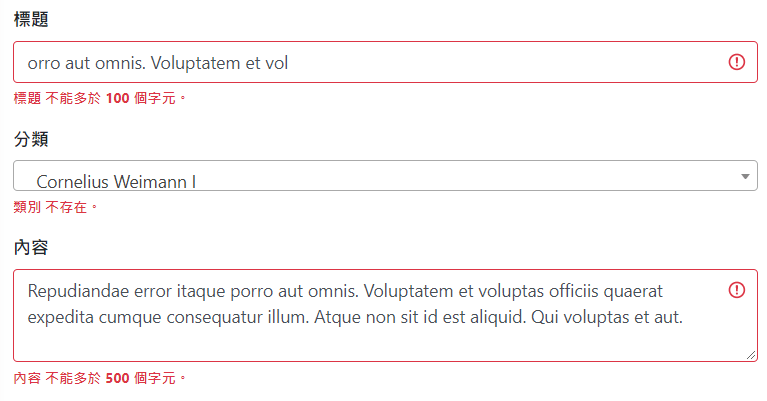
{!! JsValidator::formRequest('App\Http\Requests\PostRequest', '#myform'); !!}我比較偷懶,不做單一一個一個設定,直接在 Request 設定規則,全部通通靠 Request 進去驗證,例如:
public function rules()
{
return [
'title'=>'required|string|max:100',
'type'=>'required|integer|exists:post_types,id',
'content'=>'required|string|max:500',
'onlinedate' => 'date_format:Y-m-d H:i:s',
'offlinedate' => 'date_format:Y-m-d H:i:s',
];
}


這樣就大功告成,即使碰到故意關閉 javascript ,Laravel 照樣還是會警告。